Профили¶
Содержание
Что такое профиль¶
Профиль - это набор данных и различных отпечатков, собранных с реальных компьютеров. Наш продукт использует эти данные для создания реалистичного слепка браузера. Каждый профиль также имеет изолированное хранилище для cookies, local storage, history, паролей и прочих настроек.
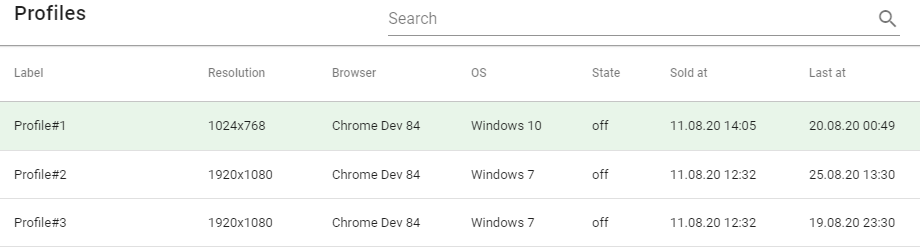
В разделе Profiles представлена таблица, в которой отображаются купленные ранее профили. Для того, чтобы запустить браузер с требуемым Вам профилем, нужно выполнить следующие действия:
- Выбрать интересующий Вас профиль (навести мышь на строку, описывающую профиль)
- Кликнуть на него
- В открывшемся диалоге (Settings) указать требуемые настройки
- В верхнем правом углу диалога кликнуть на кнопку SAVE & RUN

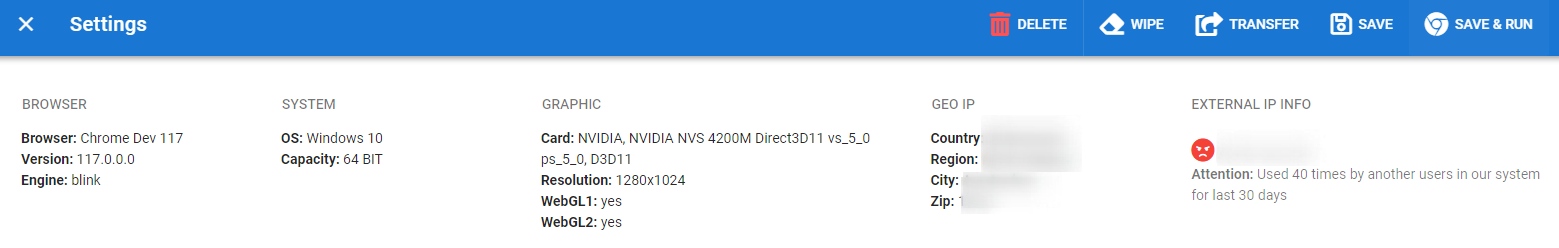
Информационный блок¶
В этом блоке находятся сводные данные по профилю. Часть данных меняется динамически, а часть статична. На скриншоте ниже пример, как выглядит этот блок:

Блок General¶
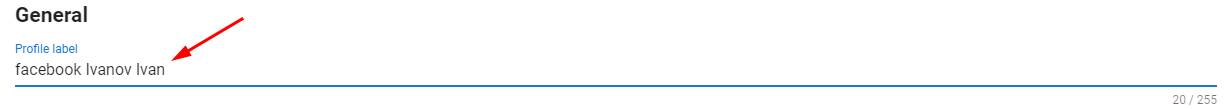
Имя профиля (Profile label)¶
В поле Profile label можно ввести название, символизирующее, для чего предназначен данный профиль. Это название будет отображаться в таблице со списком Ваших профилей. В названии мы рекомендуем указывать сервис. Например: facebook Ivanov Ivan. Название сервиса в имени профиля рекомендуется для более удобной сортировки и поиска.

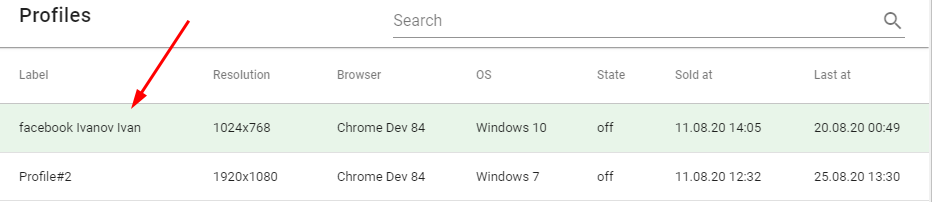
После сохранения профиля, в общем списке будет отображаться нужное Вам название:

Настройка типа соединения: Connection¶
В данный момент поддерживается два типа соединения:
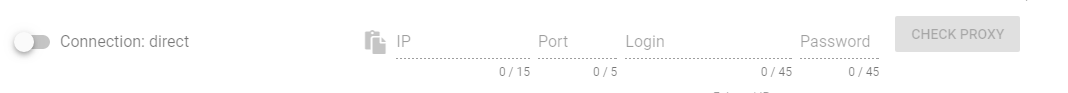
- direct - прямое соединение, без использования прокси:

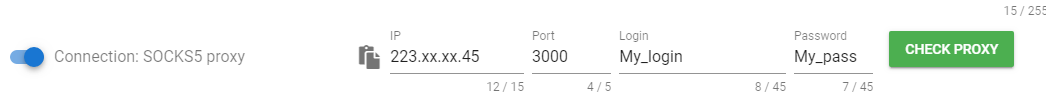
- SOCKS5 proxy - соединение через socks5 прокси:

Для того, чтобы активировать соединение через socks5 прокси, Вам следует выполнить следующие действия:
- кликнуть на переключатель рядом со словом Connection. Вы увидите, что тип соединения сменился с direct на SOCKS5 proxy. Поля IP, Port, Login, Password и кнопка CHECK PROXY стали активными.
- вбить данные IP, Port, Login, Password.
- кликнуть на кнопку CHECK PROXY. Приложение выполнит проверку работоспособности указанного Вами SOCKS5 proxy. Определит внешний IP-адрес и выведет его в поле External IP. По внешнему IP-адресу будут определены Country, Region, City, Zip и выведены в соответствующих информационных полях (в верхнем блоке). Если в процессе тестирования proxy возникнут ошибки, то приложение отобразит эту информацию красным цветом под переключателем типа соединения и продублирует в верхнем блоке.
Чтобы использовать прямое соединение, просто кликните на переключатель рядом со словом Connection. Тип соединения будет переведен из состояния «Connection: SOCKS5 proxy» в «Connection: direct». При этом приложение отобразит:
- в поле External IP info - Ваш внешний IP адрес.
- в информационных полях Country, Region, City, Zip отобразятся данные, соответствующие Вашему внешнему IP-адресу.
Настройка Geo location¶
Подмена Geo локации имеет два режима:
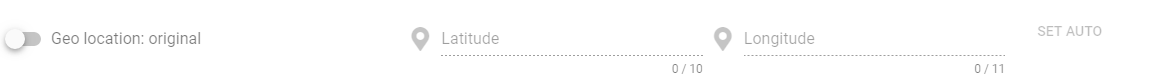
Geo location: original
В данном режиме подмена не осуществляется. И данные о геолокации остаются в неизменном виде. Т.е. браузер возвращает реальные данные. Выглядит это так:

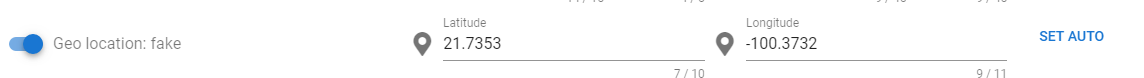
Geo location: fake
Этот режим позволяет подменить данные о Вашей геолокации. При активации режима подмены Вы можете вбить вручную широту и долготу в соответствующие поля Latitude и Longitude. Либо же кликнуть на кнопку SET AUTO, находящуюся рядом с полями широты и долготы. И приложение автоматически заполнит эти поля данными, соответствующими внешнему IP-адресу, указанному в поле External IP. Выглядит это так:

Совет
Настройка часового пояса (timezone) и языка¶
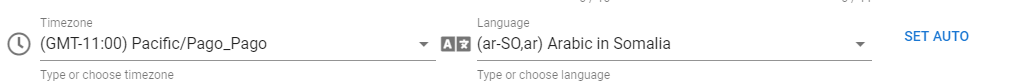
После получения данных о внешнем IP-адресе становится активна кнопка SET AUTO, расположенная рядом с полями Timezone и Language. Если кликнуть на эту кнопку, то установятся такие таймзона и язык, какие были автоматически определены для Вашего внешнего IP-адреса.
Совет
Вы должны понимать и отдавать себе отчет в том, в какой момент Вам требуется настраивать или перенастраивать таймзону и язык. Обычно это делается при первом использовании профиля и далее оставляется без изменений, т.к. многие сайты/сервисы анализируют эти данные и могут крайне негативно относиться к их смене. На практике обычный пользователь крайне редко меняет эти данные.
При нажатии на кнопку SET AUTO применится та таймзона и язык, к которой принадлежит IP:

Настройка WebRTC¶
Реализовано несколько видов подмены и блокировок детекта (определения) IP-адреса через WebRTC:
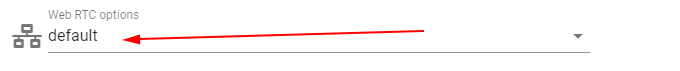
- default - подмена и блокировка определения IP через WebRTC отключена. Но если на сайте используется WebRTC, то Вы увидите сообщение об этом.
- fake - данный режим позволяет подменить внешний IP-адрес, возвращаемый TUN-сервером. Подмена производится путем перехвата функций WebRTC API на уровне браузера. На сетевом уровне WebRTC-запросы к TUN-серверу идут в обход socks5 proxy. Это стандартная реализация в chrome браузере, т.к. WebRTC работает по протоколу UDP. Chrome умеет проксировать WebRTC запросы через socks5 proxy. Но большинство поставщиков socks5 proxy просто не поддерживают протокол UDP поверх socks5. По этой причине приходится выполнять подмену на уровне браузера, а не на сетевом уровне. Более детально читайте ниже о том, как работает подмена WebRTC.
- block - полностью отключает функционал WebRTC.
Что такое WebRTC и как реализуется подмена. WebRTC работает по протоколу UDP. Хотя в стандарте описывается, что может работать и по TCP, но на практике в основном используется именно UDP.
WebRTC предназначен для соединения двух браузеров напрямую без использования сервера посередине. Но в большинстве случаев пользователи находятся за маршрутизатором NAT. Т.е. за одним публичным IP могут быть десятки/сотни/тысячи пользователей. Для обхода NAT и установки прямого соединения от браузера к браузеру используются TUN-сервера. Вот тут есть описание, как работает обход NAT через TUN-сервера https://ru.wikipedia.org/wiki/STUN.
Совет
Когда браузеры выполнили соединения к TUN-серверу, они могут установить p2p (прямое соединение) друг с другом в обход третьей точки. Даже если оба клиента находятся за маршрутизатором NAT.
Практически все поставщики socks5 proxy предоставляют прокси, которые поддерживают только TCP. Поэтому мы не можем запроксировать UDP. По этой причине соединение с TUN-сервером идет напрямую в обход прокси. Реализовать проксирование WebRTC без поддержки прокси-сервером протокола UDP технически не представляется возможным.
Определение IP через WebRTC выполняется именно на этапе соединения и общения браузера с TUN сервером. При включенной галочке WebRTC:fake подмена ответа TUN-сервера выполняется на уровне расширения. Т.е. TUN-сервер возвращает Ваш реальный IP (например, вашего VPN), а расширение подменяет этот IP на нужный. Сайт при попытке получить ответ от TUN-сервера (чтобы получить из ответа внешний IP) получает подправленный ответ с измененным IP socks5 прокси вместо реального внешнего IP.
Стоит отметить, что при анализе кода нескольких антифрод решений было замечено, что эти решения используют свои собственные TUN-сервера, а не публичные. Очевидно, что данные антифрод-решения также анализируют запросы на стороне TUN-сервера. По этой причине простая подмена внешнего IP-адреса в ответе TUN-сервера на уровне расширения даст скорее негативный эффект, а не желаемый.
Для подобных ситуаций можно попробовать один из следующих вариантов:
- использовать VPN, а не socks5 прокси и отключить подмену WebRTC вообще (установить WebRTC:default). Т.к. VPN туннелирует TCP и UDP, то TUN-сервер будет видеть внешний IP вашего VPN.
- полностью заблокировать WebRTC (установить WebRTC:block)

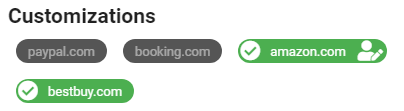
Блок Customizations¶
Данный блок отображает активные кастомизации в текущем профиле. Кастомизации приобретаются одновременно с покупкой профиля через магазин. Текущий пример показывает две активные кастомизации для данного профиля, а именно amazon и bestbuy:

Совет
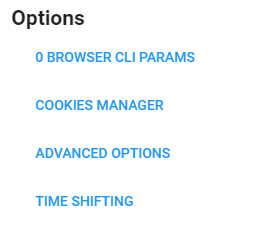
Блок Options¶
Данный блок позволяет задать чуть больше настроек, если в этом есть необходимость. Например, можно задать параметры запуска браузера, растягивание времени (Time Shifting), управление куками и так далее:

Browser CLI Params¶
При нажатии на эту кнопку откроется модальное окно, в котором Вы можете указывать параметры командной строки для браузера. Пожалуйста, указывайте каждый параметр с новой строки - один параметр на строку.
--param1--param2--param3--param1 --param2 --param3Список актуальных параметров Вы можете уточнить здесь https://peter.sh/experiments/chromium-command-line-switches. Обратите внимание, что с каждым релизом Chrome список актуальных параметров может меняться.
Cookies manager¶
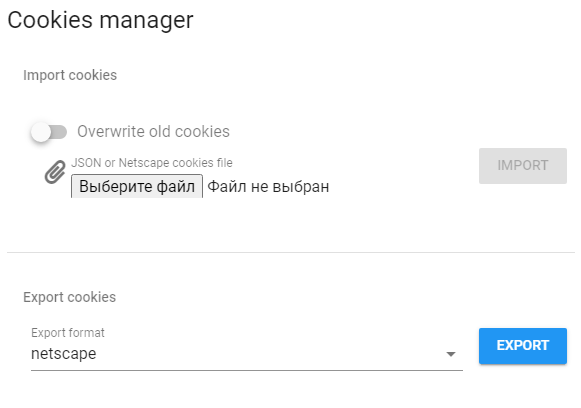
При нажатии на эту кнопку откроется модальное окно, в котором Вы можете импортировать или экспортировать куки для текущего профиля.
Поддерживается два формата импорта и экспорта:
- JSON
- Netscape
Обратите внимание, что при импорте возможно затирать существующие куки или обновлять их значения. По умолчанию значения существующих кук будут обновляться. Если же Вы хотите, чтобы старые куки полностью были удалены перед импортом новых, то установите значение переключателя в положение «Delete old cookies»:

Совет
Advanced Options¶
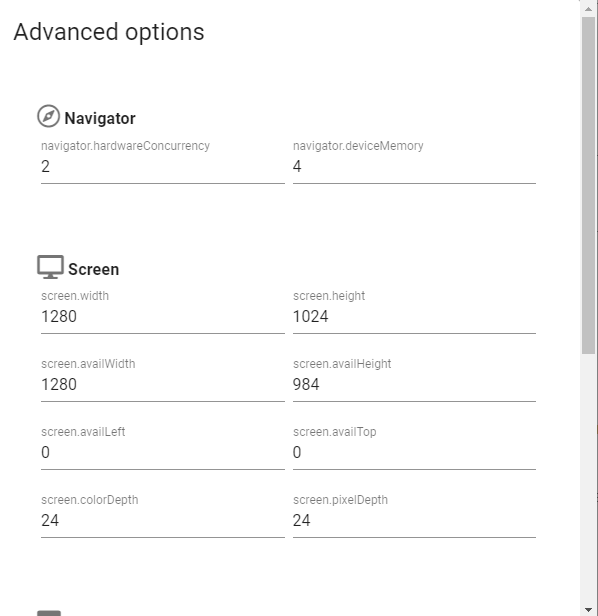
Кнопка Advanced Options разрешает выполнять более тонкую настройку профиля после покупки.
Совет
В этом блоке вы можете изменить следующие параметры:
- Количество CPU
- Объем оперативной памяти
- Конфигурация окна
- Глубина цвета
- Размеры viewport
А также другие параметры браузера:

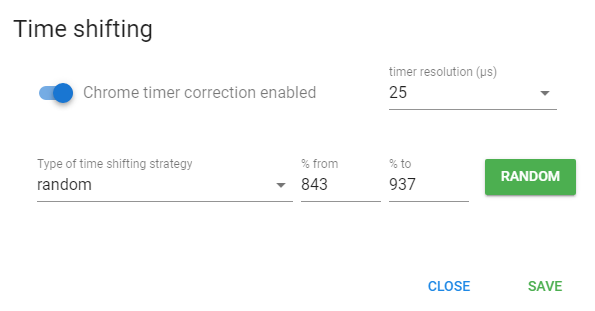
Time shifting¶
Time Shifting - это сразу несколько мощнейших технологий, позволяющих управлять временны́м профилем:
- уменьшение разрешения (частоты) внутренних таймеров chromium
- растягивание времени между замерами
Не секрет, что практически все крупные сайты при сборе браузерного фингерпринта обращают пристальное внимание на замеры времени тех или иных действий или функций. Тайминговый профиль - это довольно обширная тема, но вот несколько примеров:
- замер времени между нажатиями кнопок на клавиатуре при заполнении формы
- замер времени перемещения мыши из точки А в точку Б
- замер времени выполнения определенного javascript-функционала
Выше перечисленные техники сбора временны́х профилей не единственные, также существуют и другие более изощренные и навороченные. Но суть сводится к одному - это вычислить, что действия происходят с одного и того же компьютера или одним и тем же человеком. Time Shifting позволяет влиять и изменять временны́е профили во всех их проявлениях.
Для включения функционала, понижающего разрешение (частоту) внутренних таймеров chromium следует включить галочку Chrome timer correction и установить значение timer resolution (μs) в диапазоне от 5 до 5000 микросекунд.
- стандартное значение для chromium/chrome - 5μs
- стандартное значение для firefox - 1000μs
Вы можете свободно пробовать задавать любые значения из диапазона 5 - 5000 μs и подобрать то, которое для Вашего сайта будет давать приемлемый результат. Какие конкретно значения устанавливать на конкретном сайте можно вычислить опытным путём и это будет сильно меняться от сайта к сайту, но мы рекомендуем попробовать с 1000μs.
Для включения функционала растягивания времени между замерами выберите одну из доступных стратегий:
- off - отключено
- static - статически заданный % (процент), на сколько увеличивать дельту времени между замерами
- random - динамический % (процент из диапазона), на сколько увеличивать дельту времени между замерами
Учтите, что стратегия random меняет значение % увеличения дельты времени между замерами при каждом обновлении страницы. Диапазон допустимых значений: 0-10000%.
В стратегии static Вы также можете указать интересующий Вас %, на который следует растягивать дельту времени при замерах. Диапазон допустимых значений: 0-10000 %. Данная стратегия устанавливает статическое значение и не меняется при каждом обновлении страницы.
ВАЖНО: не задавайте одинаковые значения или очень близкие на всех профилях подряд, т.к. это сведет на нет всю суть технологии. На разных профилях старайтесь задавать разные значения, отличающиеся на десятки, а может и даже сотни процентов. Точные пределы, в которых Вы можете работать, зависят от сайта, но мы рекомендуем попробовать остановиться максимум на 300-500%.
Совет

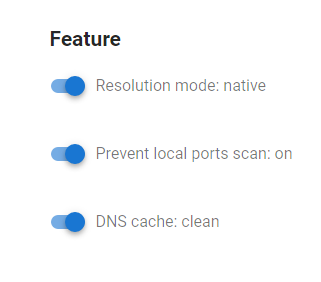
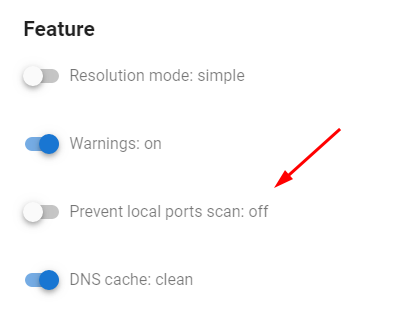
Блок продвинутые настройки (Feature)¶
В текущем блоке вы можете:
- управлять эмуляцией подмены разрешения. Доступны два режима: simple и native.
- управлять функцией запрета сканирования локальных портов.
- управлять кэшем DNS.

Эмуляция подмены разрешения¶
Режим simple. Это эмуляция нужного разрешения через подмену свойств javascript-объектов window и screen. В режиме simple виден реальный viewport. Размеры реального viewport детектятся (определяются) так: в развернутом на весь экран окне браузера средствами HTML и Javascript создаётся слой «div» с указанными размерами: «100% по высоте» и «100% по ширине». Затем измеряются его реальные размеры в пикселях и получается значение viewport, которое может не соответствовать реальному физическому разрешению монитора пользователя. В подавляющем большинстве сайтов размер viewport не детектится (не определяется), а проверяются только размеры в window и screen. Мы рекомендуем использовать на текущий момент тип подмены simple.
Режим native. Это эмуляция нужного разрешения через вмешательство в механизмы рендеринга самого браузера вплоть до подмены значений, возвращаемых функциями WinApi. В текущем режиме возникает проблема в том случае, когда эмулируемое разрешение больше реального разрешения монитора пользователя. В этом случае содержимое окна браузера нужно «прокручивать» не только по вертикали, но ещё и по горизонтали, что приводит к излишним щелчкам клавиатуры и/или мыши. Именно этот режим видится как наиболее «правильный» с точки зрения антидетекта. Памятка по горизонтальному скроллу страницы при больших разрешениях в режиме подмены native
Prevent local port scan¶
Данная функция позволяет запретить сайтам сканировать открытые порты на Вашей системе. Сканирование производится при помощи использования технологии WebSockets. Например, тот же ebay.com сканирует список портов, отвечающих за сервисы, связанные с удаленным управлением рабочим столом: RDP, VNC, Team Viewer и т.д. При активации функции «Prevent local port scan» Che Browser отлавливает попытки сайта произвести сканирование и возвращает сайту информацию, что сканируемый порт закрыт.
Совет
Данная опция доступна в настройках профиля в блоке «Feature»:

Доступно два режима:
Prevent local ports scan: off - предотвращение сканирования выключено (дефолтное поведение браузера), т.е. при сканировании сайт сможет определить открытые порты.
Prevent local ports scan: on - предотвращение сканирования включено, т.е. при сканировании сайт не увидит открытых портов.
DNS cache cleaner¶
Очистка DNS-кэша - это простой, но в том же время эффективный механизм предотвращения трекинга (отслеживания), основанного на хранении идентификатора системы/пользователя в кэше (cache) DNS.
Имеется 2 режима:
- leave: DNS-кэш остается неизменным и сайт сможет связать два профиля
- clean: очистить DNS-кэш перед использованием профиля
Следует помнить, что DNS-кэш является общим для всех приложений внутри ОС. Если Вы при использовании профиля сбрасываете DNS-кэш, то и для активных сессий он также будет сброшен.
О принципе трекинга с использованием DNS-кэша.
Существует несколько методов подобного трекинга, но суть сводится к тому, что в кэше DNS сохраняется идентификатор пользователя/системы. В случае очистки кук, кэша браузера, local storage и т.д. идентификатор пользователя/системы может быть восстановлен из кэша DNS.
DNS-кэш является многоуровневым. Это означает, что кэш хранится не только на Вашем ПК, но и/или
- на вашем роутере
- у вашего провайдера
- на DNS-серверах, которые выдал Вам ваш провайдер
- и даже на любом сервере, через который проходит DNS-запрос от Вас
По этой причине следует понимать, что даже если Вы очистили локальный DNS-кэш, то это еще не гарантия того, что идентификатор пользователя/системы не будет восстановлен из кэша DNS с одного из вышестоящих серверов прохождения вашего DNS запроса.
В свою очередь, в Che Browser при использовании socks5 proxy, резолв (resolve) доменов выполняется на стороне socks5 proxy. Если Вы используете для каждого профиля отдельный socks5 proxy и при этом очищаете локальный DNS- кэш, то восстановление идентификатора пользователя/системы становится невозможным.
В любом случае, если Вы работаете с сайтом, где используется подобный метод трекинга и не используете socks5 proxy, то мы настоятельно рекомендуем не работать с этим сайтом одновременно с двух и более профилей. Это нужно по той причине, что локальный DNS-кэш является общим для всей системы. Работайте с этим сайтом по очереди с разных профилей. Т.е., отработав с сайтом с одного профиля, закройте браузер и после этого запускайте браузер (уже с другим профилем) с включенной очисткой локального DNS-кэша.
Поле «Notice»¶
В данном поле Вы можете хранить какие-то заметки о текущем профиле. Оно находится в самом низу профиля.

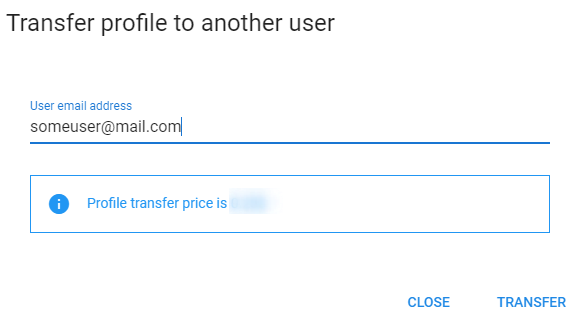
Кнопка «Transfer»¶
Данная кнопка расположена в верхнем правом углу диалога Settings. Начиная с 0.3 версии, вы можете передавать профиль другому пользователю. Окно выглядит примерно так:

Совет
Кнопка «WIPE»¶
Данная кнопка расположена в верхнем правом углу диалога Settings. Нажатие на эту кнопку очистит все пользовательские данные, такие как: cookies, localstorage, history и т.д.
Предупреждение
Кнопка «DELETE»¶
Данная кнопка расположена в верхнем правом углу диалога Settings. Нажатие на эту кнопку удаляет профиль безвозвратно.
Предупреждение
Кнопка «SAVE»¶
Данная кнопка расположена в верхнем правом углу диалога Settings. Нажатие на эту кнопку позволит сохранить настройки профиля, которые Вы указали. Имейте в виду, что сохраняемые настройки не применяются к уже запущенной сессии.
Кнопка «SAVE & RUN»¶
Данная кнопка расположена в верхнем правом углу диалога Settings. Нажав на нее, Вы сохраните настройки профиля и запустите браузер с этими настройками. Имейте в виду, что данная кнопка может быть не активна если браузер с данным профилем уже запущен.